#Marketing
Die Core Web Vitals kommen
Mit dem Page Experience Update führt Google ab Juni schrittweise den neuen Rankingfaktor Nutzerfreundlichkeit ein. So optimierst du seinen wichtigsten Messwert: die Core Web Vitals.
Datum
11.05.2021
Lesedauer
16 Minuten
Google hat seit seiner Entstehung kontinuierlich daran gearbeitet, die Suchergebnisse und das Erlebnis für seine User zu verbessern. Mit dem neuen Page Experience Update verfolgt Google dieses Ziel auch weiterhin und wird der Nutzerfreundlichkeit von Websites in Zukunft einen noch höheren Stellenwert beimessen. Ganz entscheidend hierfür werden die neuen Messwerte sein, die die Suchmaschine ab Mitte Juni 2021 in seinem Page Experience Update für alle Websites verbindlich machen wird: die Core Web Vitals. Erfahre im folgenden Beitrag, was du zu dem Google Update wissen musst und was du tun kannst, um deine Website auf die Core Web Vitals zu optimieren.
Welchen Einfluss haben die Core Web Vitals auf dein Google-Ranking?
Die Core Web Vitals sind drei neue von Google bereitgestellte Messwerte, mit denen die Performance von Websites objektiv gemessen und miteinander verglichen werden kann. Die Core Web Vitals Messwerte umfassen die Ladezeit, Interaktivität und Stabilität der Website bzw. ihrer Elemente. In der Vergangenheit stellte die Mess- und Vergleichbarkeit der Performance eine enorme Herausforderung für Websitebetreiber dar, weil es keine verlässlichen Angaben hierzu gab.
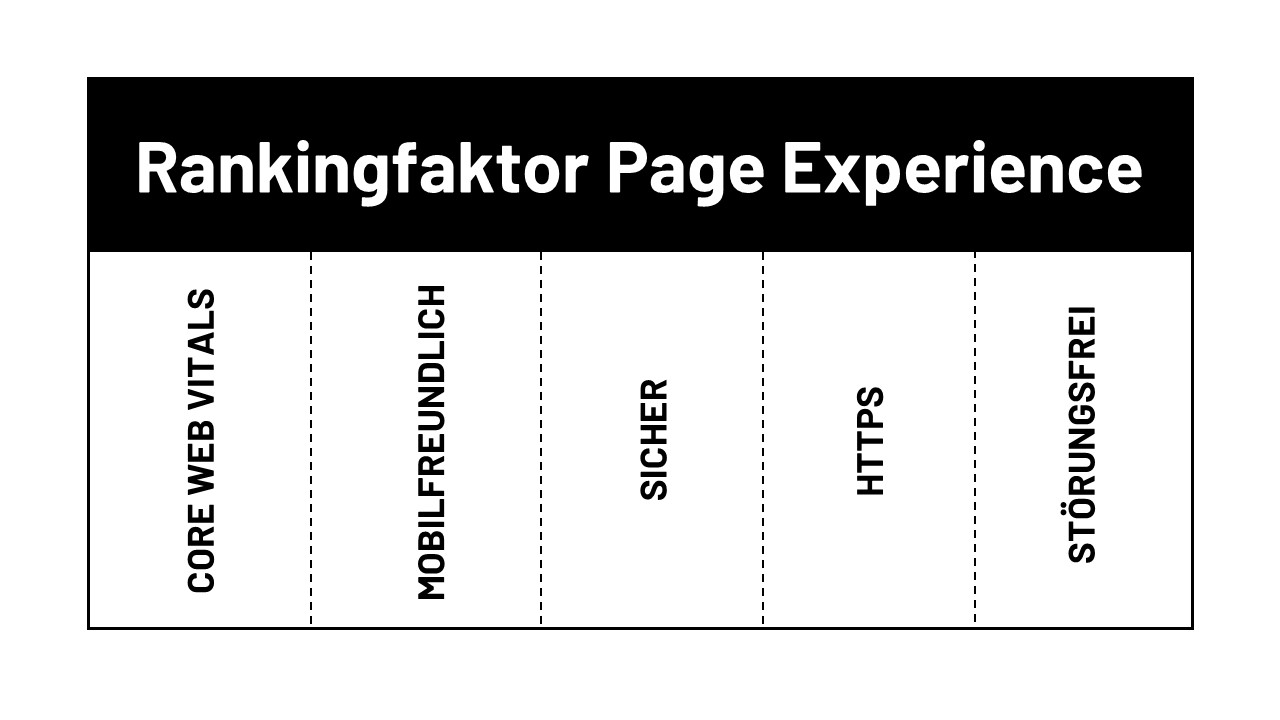
Mit dem Page Experience Update räumt Google nun mit den Unklarheiten auf. Die Core Web Vitals werden in Kombination mit den vier bereits existierenden Metriken zur Seitenerfahrung den neuen Rankingfaktor Page Experience bilden. Der besteht dann also aus den folgenden Signalen:

Google spielt ab Mitte Juni schrittweise das Page Experience Update ein, das dann voraussichtlich im August abgeschlossen sein wird. Begonnen wird mit der Einführung der Core Web Vitals. Mit dem Page Experience Update wird später außerdem ein visueller Indikator eingeführt, der den Usern schon in den Suchergebnissen Informationen zur Nutzerfreundlichkeit der jeweiligen Seite geben wird.
Unterschätze den Einfluss der Core Web Vitals als Teil des neuen Rankingfaktors Page Experience also nicht. Du solltest die Werte zur Nutzerfreundlichkeit deiner Seite kennen und sie verbessern. Weiter unten erfährst du mehr darüber, wie du deine Werte anaylsieren und optimieren kannst.
| Gut zu wissen: Knapp einen Monat vor dem Start des neuen Rankingfaktors haben laut der Studie von Searchmetrics erst rund 3 % der Websites zufriedenstellende Core Web Vitals. Nimm den Vorsprung gegenüber deiner Marktbegleitern wahr, indem du spätestens jetzt mit der Optimierung deiner Core Web Vitals und der anderen Signale für die Seitenerfahrung beginnst. Wir unterstützen dich gerne dabei. |
Was sind die Google Core Web Vitals?
Im folgenden Abschnitt möchten wir dir die drei Google Core Web Vitals im Einzelnen vorstellen. Tipps, wie du die Metriken zur Nutzerfreundlichkeit optimieren kannst, findest du weiter unten.
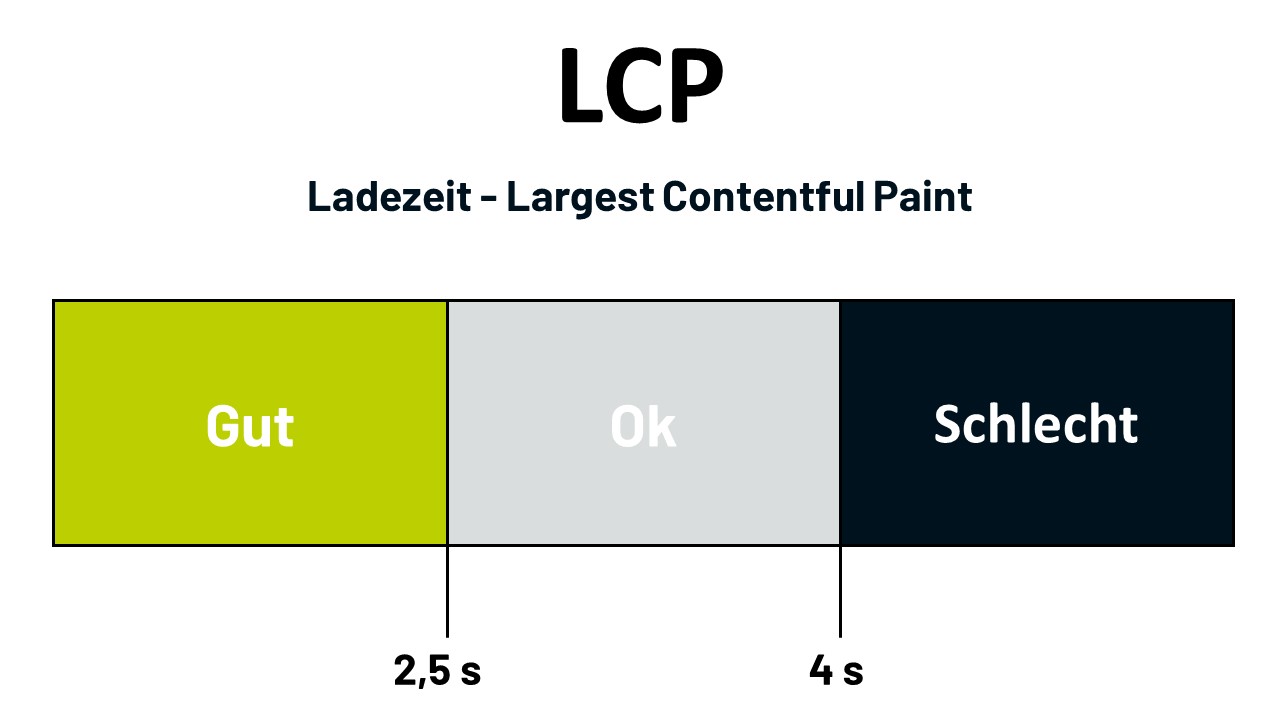
Ladezeit - Largest Contentful Paint
Der Messwert Largest Contentful Paint (LCP) misst die Zeit zwischen dem Aufruf einer URL und dem Laden des größten Inhaltes der Seite.
Google betrachtet deine Website benutzerzentriert. Benutzer:innen erwarten beim Aufruf einer URL relevante Informationen bereits in der ersten Ansicht. Entscheidend ist hierbei der sichtbare Bereich "above the fold", also dem Teil deiner Website, den Besucher:innen sehen, ohne scrollen zu müssen. In diesem Bereich ist das größte Element in der Regel auch das wichtigste für den Nutzer, weshalb die Ladezeit dieses Blocks für den LCP ausschlaggebend ist. Dabei kann es sich um Bild- und Textblöcke aber beispielsweise auch um Thumbnail-Grafiken von Videos handeln.
| Achtung: Beim LCP geht es nicht um die Dateigröße in kb/MB/o.Ä., sondern um die Abmessungen in Pixel. |
Die Ladezeit des Largest Contenful Paint wird in Sekunden gemessen und in drei Abstufungen von Google bewertet:

Dein Ziel sollte sein, den Largest Contentful Paint deiner Website so zu optimieren, dass er unter 2,5 Sekunden liegt. Auf keinen Fall sollte die Ladezeit mehr als 4 Sekunden betragen. Einige Optimierungsmöglichkeiten des LCP findest du weiter unten.
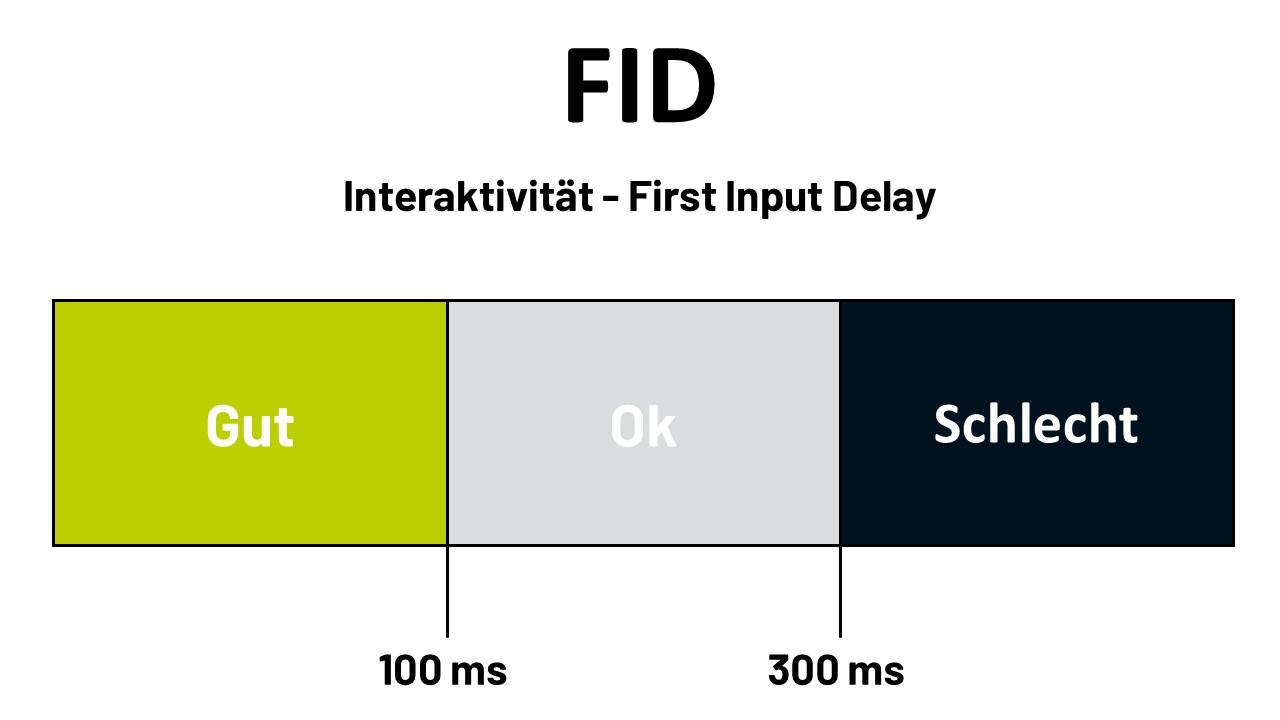
Interaktivität - First Input Delay
Die Metrik First Input Delay – kurz FID – misst die Zeitspanne zwischen einer Nutzeraktion und der Reaktion des Browsers.
Ein weiterer Faktor für den gelungenen ersten Eindruck von deiner Website ist ihre Reaktionsgeschwindigkeit oder auch Interaktivität. Hierbei geht es z. B. um Aktionen wie das Klicken eines Buttons oder das Ausfüllen eines Formulars. Der First Input Delay gibt an, wie zufriedenstellend eine Seite auf diese Aktionen deiner Besucher reagiert.
|
Achtung: Damit ist nicht gemeint, wie lange das Element nach einer Aktion lädt, sondern wie lange deine Website braucht, um darauf zu antworten.
|
Die Interaktivität deiner Seite wird in Millisekunden gemessen und ebenfalls in drei Kategorien bewertet:

Du solltest deine Website also dahingehend optimieren, dass sie bestenfalls in weniger als 100 Millisekunden auf die Handlungen seiner Benutzer:innen reagiert und keinesfalls mehr als 300 Millisekunden hierfür benötigt. Auch Optimierungsmöglichkeiten zum FID haben wir weiter unten für dich zusammengestellt.
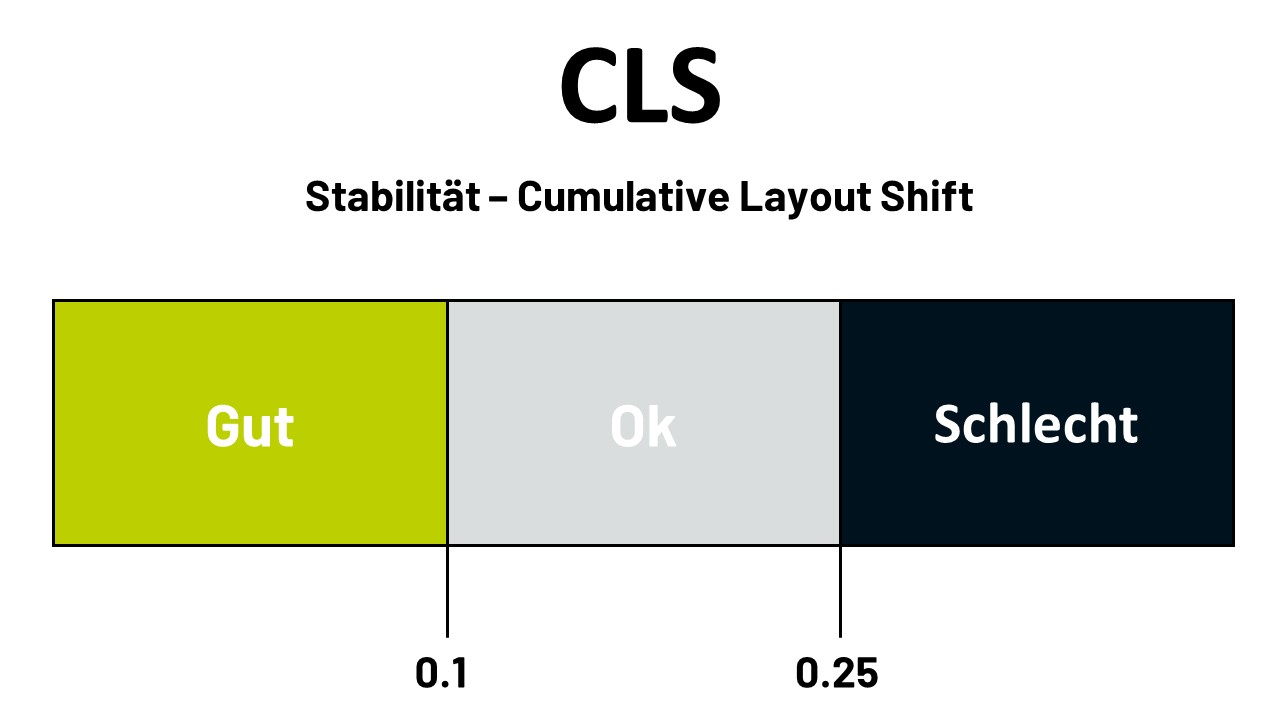
Stabilität - Cumulative Layout Shift
Die Metrik Cumulative Layout Shift (CLS) misst, ob und wenn ja, wie stark Elemente auf deiner Website beim Nachladen verschoben werden.
Layout Shift bedeutet, dass der Inhalt einer Seite während des Lesens plötzlich verrutscht. Das ist ärgerlich, weil dadurch nicht nur der Lesefluss gestört wird, sondern deine Besucher:innen durch das Verrutschen auch auf falsche Elemente klicken könnten. Da Google seinen Nutzern nur zufriedenstellende Ergebnisse in der Suche liefern möchte, werden Seiten mit unerwarteten Layout Shifts mit einem schlechten Score abgestraft.
| Achtung: Ein typisches Beispiel für einen Layout Shift ist das Verrutschen von Seiteninhalten durch nachladende Werbung. |
Die Stabilität deiner Website wird nicht in Sekunden oder Millisekunden gemessen, sondern mit einem zusammengesetzten, absoluten Wert.

Optimiere den Score so weit, dass er bestenfalls unter 0.1 liegt. Alles über 0.25 wird von Google seinen Nutzer:innen zuliebe stark missbilligt. Wie dir das gelingt, erfährst du am Ende dieses Beitrags.
Wo findest du deine Core Web Vitals Werte?
Es gibt in Anbetracht der Wichtigkeit der Core Web Vitals für Website-Besucher und Website-Betreiber glücklicherweise mehr als einen Weg, um diese Metriken zu analysieren. Google selbst stellt insbesondere die folgenden zwei Möglichkeiten zur Verfügung.
PageSpeed Insights ist ein kosten- und anmeldefreies Tool, mit dem du die Leistungsfähigkeit deiner Website überprüfen kannst. Das Tool gibt dir nach einer Analyse individuelle Optimierungsmöglichkeiten, um deine Seite zu verbessern. Auch die Analyse fremder Seiten ist hierüber möglich, wodurch du dich z. B. über den Status deiner Mitbewerber informieren und daran orientieren kannst.
In der Google Search Console findest du unter dem Menüpunkt Core Web Vitals eine Übersicht zu deinen Metriken und kannst dir dort auch einen Bericht von Google zusammenstellen lassen. In Zukunft wird dieser Bericht durch den Page Experience Bericht abgelöst, in dem dann auch die anderen Signale für die Nutzerfreundlichkeit von Seiten einbezogen werden.
Wie kannst du deine Core Web Vitals Werte optimieren?
Im Folgenden möchten wir dir einige hilfreiche Tipps geben, wie du deine Core Web Vitals in einem ersten Schritt bereits selbst optimieren kannst. Um die Metriken zur Performance deiner Website nachhaltig und bestmöglich zu verbessern, solltest du diese Arbeit einem Experten übergeben. Wenn dein Unternehmen selbst gute Entwickler hat, kannst du ausführlichere Informationen zu den Web Vitals direkt von Google z. B. hier finden. Wende dich gern an uns, um professionelle Unterstützung bei der Optimierung deiner Core Web Vitals zu erhalten.
So verbesserst du den Largest Contentful Paint deiner Website
| Ziel: Ladezeit des größten Elements im sichtbaren Bereich auf weniger als 2,5s verringern |
Bilder und Videos
Einer deiner ersten Schritte sollte sein, die Ladezeiten deiner Bilder und Videos zu optimieren. Allgemein ist es empfehlenswert, diese Elemente immer nur in der tatsächlich gebrauchten Größe hochzuladen, um ihre Ladezeit nicht unnötig in die Höhe zu treiben. Durch die Komprimierung mit Plugins wie Shortpixel oder Web-Tools wie tinypng wird die Dateigröße reduziert, ohne dass auch die Auflösung verschlechtert wird. Bildformate wie JPEG 2000, JPEG XR und WebP bieten oft eine bessere Komprimierung als PNG oder JPEG, was schnellere Downloads und einen geringeren Datenverbrauch ermöglicht.
Lazy Loading
Wenn sich auf deiner Website viele Bilder und Videos befinden, kann dir die Lazy Loading Methode dabei helfen, die Ladezeit zu verbessern. Ein Skript oder auch native Möglichkeiten moderner Browser sorgen dann dafür, dass Daten erst dann geladen werden, wenn sie im sichtbaren Bereich auftauchen – d.h., wenn der Benutzer dorthin scrollt oder er das Browserfenster vergrößert.Webhosting
Je besser die Antwortzeit deines Servers ist, desto schneller sind auch die Ladezeiten deiner Website-Inhalte. Prüfe deshalb, ob dein Webhosting den Anforderungen entspricht und nimm wenn nötig ein Upgrade zu einem schnelleren Hosting-Paket vor. Erwäge in diesem Zusammenhang auch ein Upgrade von HTTP auf HTTP/2.Third-Party-Scripts
Es macht Sinn, alle unnötigen und ungenutzten Tools, Skripte und Plugins von deiner Website zu entfernen. Externe Tools wie Instagram, Chat-Integrationen und Cookie-Banner aber auch Tracking Tools beanspruchen enorm viel Ladezeit.So verbesserst du den First Input Delay deiner Website
| Ziel: die Reaktionsgeschwindigkeit deiner Website auf unter 100ms bringen |
Um den FID zu optimieren, muss an der Reaktionsgeschwindigkeit deiner Website geschraubt werden. Die ist insbesondere von den Skripten abhängig, die im Browser geladen werden müssen. Teile dafür die Skripte und Funktionen auf und ermögliche es, dass diese wenn möglich nachgeladen werden.
So verbessere den Cumulative Layout Shift deiner Website
| Ziel: den Score zur Stabilität deiner Website auf unter 0.1 optimieren |
Die Stabilität deiner Website kann relativ unkompliziert verbessert werden, indem du Bildern Dimensionen mitgibst, um den Platz für sie zu reservieren. Dasselbe gilt für andere dynamisch nachgeladene Elemente wie Slideshows, Navigationen oder externe Tools. Um zu vermeiden, dass sich der Inhalt deiner Website verändert, solltest du allerdings möglichst wenige Elemente nachträglich laden lassen.
Unser Fazit: Google pusht nutzerfreundliche Seiten – reagiere jetzt darauf
Wie eingangs erwähnt, arbeitet Google kontinuierlich daran, seine Suchmaschine zu verbessern. Dreh- und Angelpunkt war dafür auch in der Vergangenheit schon die Nutzerfreundlichkeit, allerdings erhält sie mit dem Page Experience Update nun offiziell den Status eines Google Rankingfaktors. Messwerte für die Nutzerfreundlichkeit sind die in diesem Beitrag vorgestellten Core Web Vitals Ladezeit, Interaktivität und Stabilität. Weil das Update unmittelbar Auswirkungen auf die Sichtbarkeit von Websites und Webshops haben wird, raten wir dir dringend, deine Seite auf die Core Web Vitals und auch die anderen Messwerte zur Nutzerfreundlichkeit zu optimieren. Das übrigens nicht nur, um gut bei Google zu ranken - das lediglich ein Indikator für die Nutzerfreundlichkeit deiner Seite oder deines Webshops ist. Du solltest deine Onlinepräsenz vielmehr deshalb stets an die aktuellen Standards anpassen, um deine Besucher:innen auch in Zukunft von dir und damit auch von deinem Angebot zu überzeugen. Datum
11.05.2021
Lesedauer
16 Minuten
Ansprechpartner:in

Martin Banasiak
Team Lead Frontend Dev
